Kako naj oblikujem vsebino, da me bo imel Google imel rad? Vprašanje, ki si ga je postavil že marsikdo, ko se je lotil pisanja članka za spletno stran. Govorimo predvsem o strukturi vsebine, ki bo stricu Googlu razumljiva. Vsi vemo, da moramo za naše obiskovalce ustvarjati uporabno in zanimivo vsebino, ampak še tako dobra vsebina ne bo optimalno rangirala, če je ne bomo prilagodili iskalnikom.
Strukturiranje vsebine je pomembno zato, ker izboljša uporabniško izkušnjo. S tem, ko bo sestavljena prijazno uporabniku, pa bo prijazna tudi iskalnikom. Nihče si ne želi priti na stran, kjer ga bo pričakal »wall of text« oz. skupek besedila brez naslovov, odstavkov, slik in drugih medijev. Zato za začetek razdelite besedilo na smiselne enote, ki jih ločite z naslovi in podnaslovi.
[Tweet “Razdelite besedilo na smiselne enote, ki jih ločite z naslovi in podnaslovi.”]
HTML naslovi
Pri pregledovanju spletnih strani pogosto opazimo, da HTML naslovi niso pravilno označeni. Lahko da gre za naslove, ki so označeni kot <span> ali pa imajo podrto hierarhijo. Prvi izgledajo povsem v redu, ko jih vidimo na strani, saj se po velikosti in obliki razlikujejo od besedila. A vpogled v izvorno kodo nam razkrije, da tekst ni označen kot HTML naslov. V drugem primeru so naslovi sicer označeni, a je kakšen od njih manjkajoč (imamo denimo h2 in h3 naslove, medtem ko h1 manjka).
Google želi, da glavni naslov vsebine označimo s h1, podnaslove pa s h2, h3, h4, h5 in h6. V praksi se največkrat uporabljajo prvi trije naslovi, saj popolnoma zadostijo potrebam po oblikovanju prijaznega besedila za uporabnike. Standardna vsebinska stran bi na primer tako vsebovala en h1 naslov, več h2 naslovov, ki bi razdelili besedilo na pomembne dele, in nekaj h3 naslovov, ki bi te dele še dodatno razdelili na krajše dele teksta.
Ne pozabite naslovov oblikovati po pomembnosti, kar naredite tako, da v CSS datoteki nastavite velikost pisave. Google naj bi večjo pisavo interpretiral kot bolj pomembno, zato naj bo h1 naslov večji kot h2 naslov, slednji pa večji kot h3 naslov in tako dalje. Seveda pa to ne pomeni, da bomo pisavo naslovov, ki vsebujejo ključno besedo, neprimerno povečali z namenom, da bi bolje rangirala v iskalnikih. Uporabljajte zdravo kmečko pamet in naslove oblikujte tako, da bodo naravni in berljivi za uporabnika.
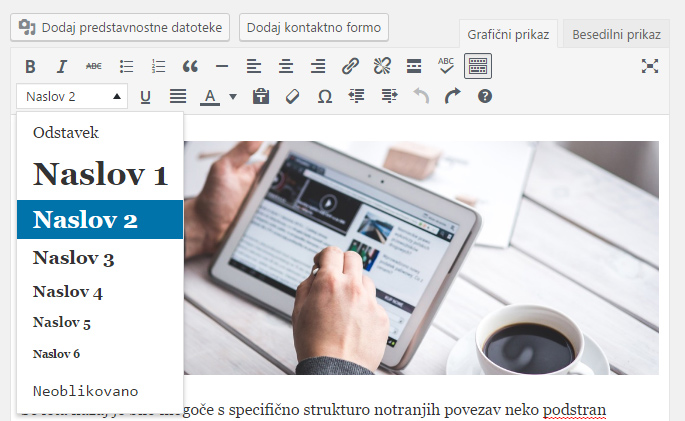
Spodaj je prikazan primer označevanja HTML naslovov v WordPressu, ki je eden izmed najbolj razširjenih sistemov za upravljanje spletnih vsebin. Tudi drugi urejevalniki imajo podoben način označevanja, zato iščite okence, kjer piše »Naslov« ali »Heading«.

Označevanje besedila
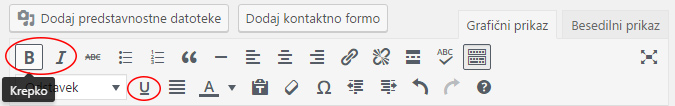
Krepka, poševna in podčrtana pisava
Posamezne besedne zveze v vsebini označujemo zato, da poudarimo njihovo pomembnost. Tudi Google krepko, ležeče in podčrtano besedilo razume kot bolj pomembno, zato vam priporočamo uporabo različnih načinov označevanja. Preden vsebino objavite, še enkrat preverite, katere dele besedila bi bilo smiselno poudariti, da bi čim bolj relevantno prispevali k uporabnosti vsebine. Tudi tukaj uporabite zdravo pamet in ne pretiravajte z označevanjem besedila.

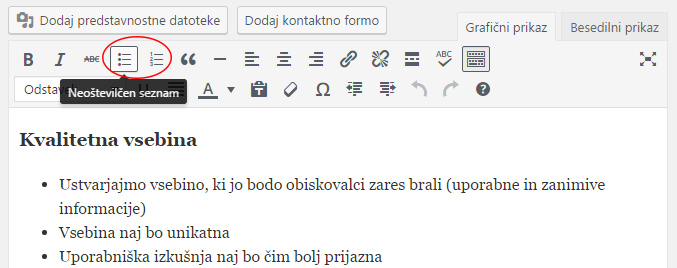
Seznami
Dodatno strukturiranje besedila predstavljajo tudi označeni seznami (ang. bulleted lists), ki besedilo izpostavijo s točkami in ga pomaknejo vstran. Z uporabniškega vidika to ustvari jasno izpostavljene informacije, ki pa so pomembne tudi za iskalnike, saj spadajo v semantično strukturo strani. Semantična struktura pomaga iskalnikom bolje razumeti, o čem govori vsebina, in glede na to uporabniku prikaže ustrezne rezultate.

Slike, videi in drugi mediji
Slike
Ko zaključite s pisanjem vsebine, besedilu obvezno dodajte privlačne slike, zanimive videe ali druge medije, ki bodo popestrili izgled strani. Uporaba slik nam koristi iz več razlogov. Eden od njih je rangiranje med slikovnimi iskanji, kar je še posebej uporabno za določene branže (kot so denimo potovanja in unikatni izdelki). Če so slike relevantne glede na poizvedbo in če rangirajo visoko, lahko z njihovo pomočjo dobimo kar lepo število obiskovalcev. Drugi razlog je, da slike lahko opremimo z različnimi oznakami, ki jih berejo iskalniki, in s tem vplivamo na pozicioniranje spletne strani.
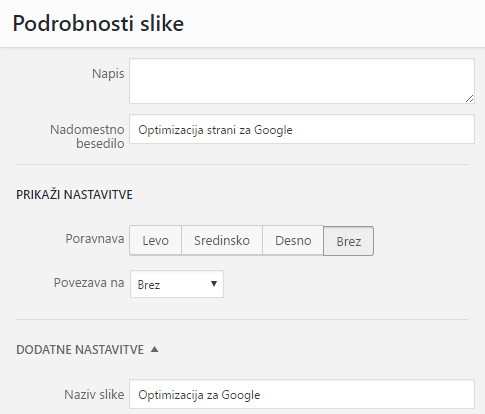
Te oznake so naslov, alt tekst in besedilo pod sliko. Vsekakor uporabite vsaj naslov in alt tekst slike, ki naj vsebujeta kakšno od ključnih besed. Alt tekst predstavlja daljši opis slike, zato lahko vsebuje več besed kot naslov slike. Besedilo pod sliko (caption tekst) uporabite po želji, odvisno od tega, kako bo to vplivalo na uporabniško izkušnjo. V primeru, da boste imeli na strani veliko število slik, to lahko izpade moteče. Če je mogoče, uporabite unikatne slike, saj je Google vedno bolj napreden in naj bi že prepoznal, ali je bila slika na spletu že uporabljena ali ne.
Na sliki »Napis« predstavlja besedilo pod sliko, »Nadomestno besedilo« alt tekst in »Naziv slike« naslov slike.

Da se še dodatno priljubite Googlu, slike pravilno poimenujte, še preden jih prenesete na splet. Ne uporabljajte nazivov, ki vam jih posreduje fotoaparat npr: DSC0012.jpg, ampak raje uporabite izbrano ključno besedo, poleg tega presledke ločite s pomišljajem in se pri poimenovanju izogibajte velikim tiskanim črkam.
Nekaj primerov:
kopalke.jpg
modre-kopalke.jpg
dvodelne-kopalke.jpg
Ko smo že pri modrostih Googla, je vsekakor zanimivo omeniti strojno učenje (ang. machine learning), o katerem smo slišali že na letošnji konferenci InOrbit 2017. Gre za to, da umetna inteligenca glede na podatke napoveduje, predvideva in rešuje določene naloge. Napredni algoritmi so razviti že do te mere, da lahko razberejo celo vsebino iz slik. Lahko predvidevajo, ali je na sliki oseba (moški ali ženska) ali pa žival, kje je bila slika posneta (v diskoteki ali v naravi) in kakšno je razpoloženje oseb na sliki. Kar strašljivo, kajne?
[Tweet “Googlovi algoritmi so že tako napredni, da lahko razberejo vsebino iz slik.”]
Video
Podobno kot slike tudi videi na strani ustvarijo razgibanost in privlačnost. Če sami ustvarite video, se iskalnikom priljubite z zanimivim naslovom, podrobnim opisom, dodatnimi oznakami, pravo kategorijo in pravilno poimenovanim nazivom datoteke (v katere vključite relevantne ključne besede). Z izpolnitvijo vseh teh podatkov in ustvarjanjem zanimivih filmov, ki jih bodo ljudje delili, boste imeli več možnosti, da se vaš video pojavi med iskalnimi rezultati.
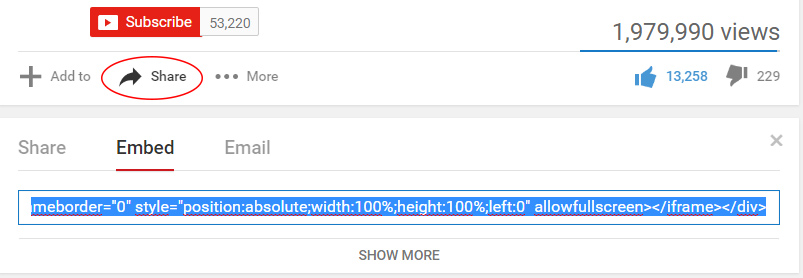
Druga prednost uporabe videa je, da obiskovalca na strani zadrži dlje časa. Video vstavimo v stran (embed) in ko ga obiskovalec gleda, teče čas ogleda strani. Čas ogleda strani je ena izmed metrik, ki naj bi vplivala na boljše pozicioniranje vaše spletne strani.
Slika prikazuje, kje na YouTubu najdete možnost za ustvarjanje kode videa. To kodo vnesete v HTML del sistema za urejanje vsebin.

Notranje in zunanje povezave
Tako kot je zaželeno, da v vsebino vstavimo slike, je pomembno tudi, da ne pozabimo dodati notranjih in zunanjih povezav. Z notranjimi povezavami obiskovalcu dajemo možnost dostopa do novih informacij in s tem povečujemo možnost nadaljnjega raziskovanja spletne strani. Če bo obiskovalec na naši strani aktiven (če bo obiskal več strani, pogledal video in se na strani zadržal dlje časa), bodo to dobri signali za višje rangiranje na iskalnikih. Obvezno naj bodo povezave relevantne – naj vodijo na vsebine z enako ali podobno tematiko, saj ne želimo obiskovalca, ki ga zanima hujšanje, voditi na stran o predstavi 50 odtenkov njive.
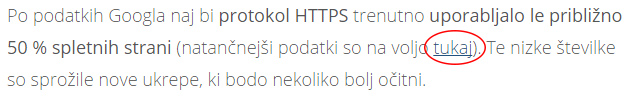
Vsaka povezava je sestavljena iz označenih besed, ki jih imenujemo »anchor text«. Označene besede za povezavo naj bodo naravne, kar pomeni, da se ne osredotočamo zgolj na ključne besede. Na spodnji sliki je primer, kje smo označili generičen tekst za povezavo.

Oznake in gumbi za deljenje na socialnih omrežjih
Za piko na i vašim vsebinam dodajte oznake, ki obiskovalcem nakazujejo, kakšno tematiko pokriva vsebina. Z uporabniškega vidika se bodo tako lažje znašli, ko bodo želeli iskati vsebine s podobnimi oznakami. Oznake poleg tega predstavljajo povezave do novih vsebin, kar pomaga pri tem, da obiskovalca čim dlje zadržimo na naši strani. Posredno to lahko vpliva na boljše pozicioniranje na iskalnikih.
![]()
Večina današnjih urejevalnikov vsebine že samodejno vsebuje gumbe za deljenje objav na socialnih omrežjih. V kolikor se pri vas ne prikazujejo, jih lahko hitro implementirate z namestitvijo pravega vtičnika. Gumbi za deljenje spodbujajo promocijo in interakcijo spletnih uporabnikov z vašimi vsebinami in s spletno stranjo. Več interakcije je bolje tudi za rangiranje na iskalnikih.
![]()
Pri prebiranju spletnih vsebin obiskovalci želijo do bistvenih podatkov dostopati karseda enostavno in hitro. Če imate zanimivo vsebino, ki jo obiskovalci zavzeto prebirajo, jih daljše besedilo po vsej verjetnosti ne bo zmotilo. Vsekakor vsebino oblikujte jasno in berljivo in pri tem uporabljajte različno označevanje teksta in uporabljajte različne medije, ki popestrijo vsebino, kot so slike, videi in infografike.
Kaj pa vas pritegne ali odvrne pri branju spletnih vsebin?